Toggle
Android Library for Custom Switches.
Developed by
Benchmark:
Mentions:
Read all about internal classes and functions in the wiki.
Installation
- Library is also Available in MavenCentral, So just put this in your app dependencies to use it:
implementation 'com.github.angads25:toggle:1.1.0'
Usage
-
Start by adding a Switch (eg.
LabeledSwitch) in your xml layout as:<com.github.angads25.toggle.widget.LabeledSwitch android:id="@+id/switch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:textSize="14sp" app:on="false" app:colorBorder="@color/colorAccent"/>
-
To the reference of Switch in your Activity/Fragment class set a Toggle Event Handler to it as below:
LabeledSwitch labeledSwitch = findViewById(R.id.switch); labeledSwitch.setOnToggledListener(new OnToggledListener() { @Override public void onSwitched(LabeledSwitch labeledSwitch, boolean isOn) { // Implement your switching logic here } });
That's It. All your switching callbacks would be handled in
onSwitchedmethod, parameterisOnwill provide the current state of the switch.
Switches Available
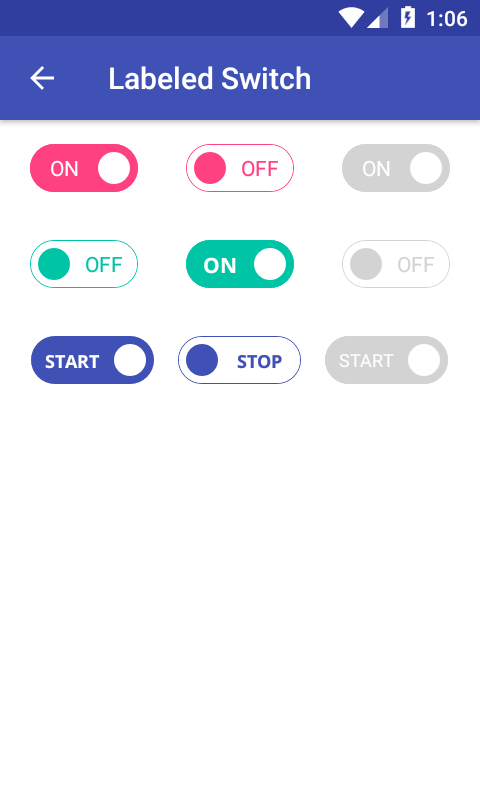
- Labeled Switch | Designed by - Shweta Gupta
- Day Night Switch | Designed by - Ramakrishna V
License
Copyright (C) 2018 Angad Singh
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.