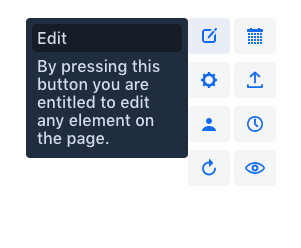
<vcf-tooltip> Web Component
<vcf-tooltip> is a Web Component providing an easy way to display tooltips on any html element.
Usage
Add <vcf-tooltip> element with attribute for which will contain id of target element, to the page. Now after hovering on target element, toltip will be displayed.
<button id="element-id">Hover me</button>
<vcf-tooltip for="element-id" position="top">
A short text describing the element.
</vcf-tooltip>
Installation
This components is distributed as Bower packages.
Polymer 2 and HTML Imports compatible version
Install vcf-tooltip: vcf-tooltip
bower i vaadin/vcf-tooltip --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vcf-tooltip/vcf-tooltip.html">
Polymer 3 and ES Modules compatible version
Install vcf-tooltip: vcf-tooltip
npm i @vaadin/vcf-tooltip --save
Once installed, import it in your application:
import '@vaadin/vcf-tooltip/vcf-tooltip.js';
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/vcf-tooltip.htmlvcf-tooltip Unstyled component. -
theme/lumo/vcf-tooltip.htmlvcf-tooltip Component with Lumo theme. -
vcf-tooltip.htmlvcf-tooltip Alias for theme/lumo/vcf-tooltip.html vcf-tooltip
Running demos and tests in browser
-
Fork the
vcf-tooltiprepository and clone it locally. vcf-tooltip -
Make sure you have npm installed.
-
When in the
vcf-tooltipdirectory, runnpm installand thenbower installto install dependencies. vcf-tooltip -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vcf-tooltip/demo
- http://127.0.0.1:8080/components/vcf-tooltip/test vcf-tooltip
Running tests from the command line
- When in the
vcf-tooltipdirectory, runpolymer testvcf-tooltip
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Apache License 2.0